Table of contents
- ✨Benefits of Cloning a Sitecore Rendering
- 🪜Steps to create a Sitecore Headless SXA Module
- 👉Steps to point Sitecore Headless SXA Module to correct Sitecore Headless SXA Templates
- 📄Steps to Clone a Sitecore Headless SXA Rendering
- 🧰Steps to Add Sitecore Headless SXA Rendering to the Toolbox
- 🔢Steps to Add Headless Variants for Sitecore Headless SXA Rendering
- 💡Conclusion
- 🙏Credit/References
- 🏓Pingback
In this article, we will learn about how to create a copy of an Sitecore Headless SXA rendering in Sitecore XP or Sitecore XM based setup.
To explain the process of cloning a Sitecore Headless SXA Renderings, i am using following Sitecore Setup
| Sitecore Version | Sitecore 10.3.1 |
| Sitecore Topology | XM1 Scaled |
| Sitecore Modules | Sitecore Experience Accelerator (SXA), Traditional JSS, Sitecore PowerShell Extension, Sitecore Management Services, Sitecore CLI, Sitecore Headless Rendering |
| Deployment | Containers |
| Content Delivery | CD Service |
We can check more details about Sitecore modules at Sitecore modules compatibility table for Sitecore XP 10.0 and later versions
✨Benefits of Cloning a Sitecore Rendering
The Sitecore Experience Accelerator (SXA) is used to speed up the development process by providing many out-of-the-box Sitecore PowerShell Extension (SPE) scripts, and one of the SPE script is to clone the Sitecore SXA rendering and the same set of functionality provided by the Sitecore Headless SXA based implementation.
This SXA clone script can be used to create a copy of the existing Sitecore Headless SXA Rendering, which will have identical duplicates of the rendering definition item, rendering parameters template, data source templates, and branches when you use the SXA Rendering Clone script to clone the rendering.
You can provide a different name for copied (or) cloned (or) duplicated SXA rendering with different styles from the original SXA rendering. This will be beneficial when you want to utilise the existing implementation to create different variations of Sitecore components or rendering. 🔝
🪜Steps to create a Sitecore Headless SXA Module
We will be using Sitecore Headless SXA's Page Content rendering for cloning purpose:

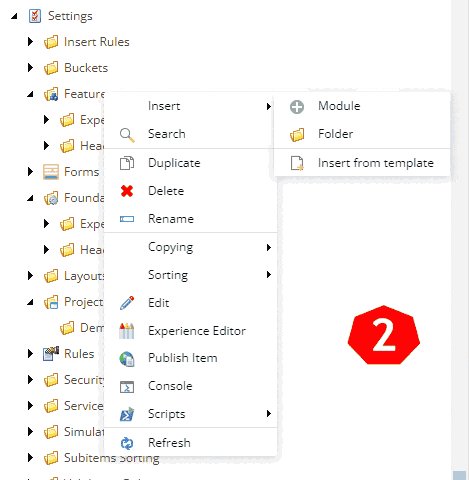
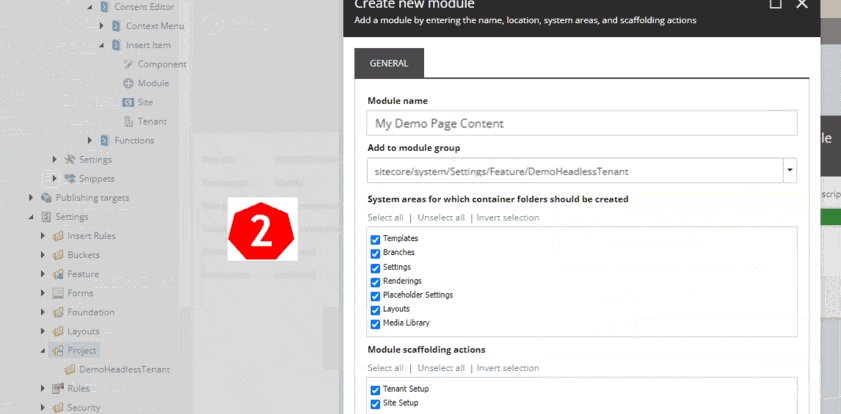
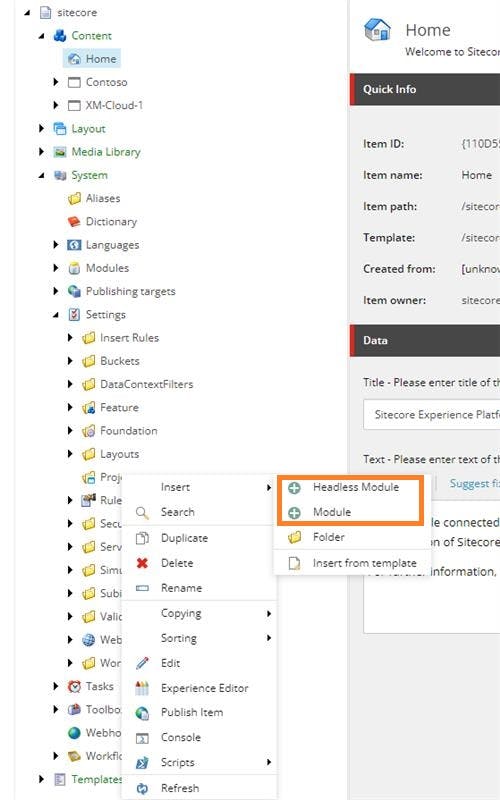
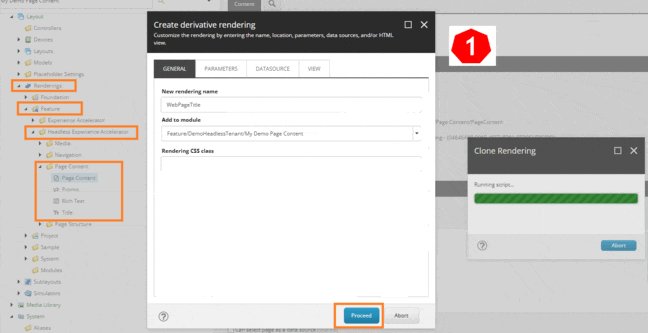
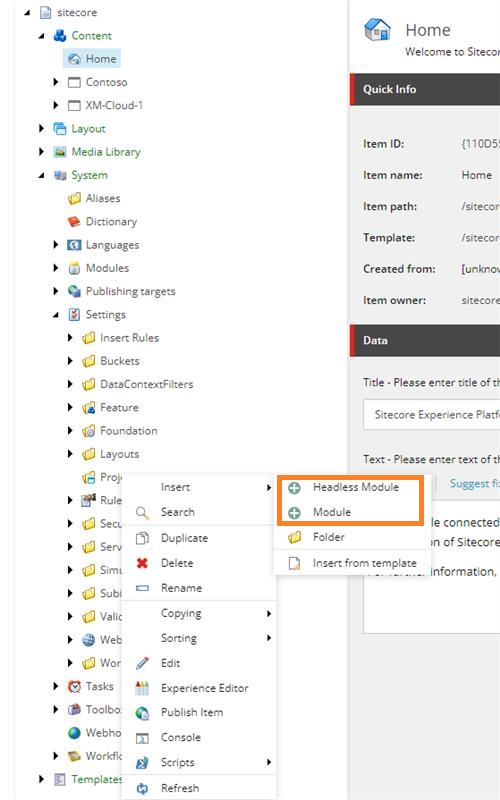
Navigate to /sitecore/system/Settings/Feature, right-click on the your Tenant folder (e.g.
DemoHeadlessTenant), and click Insert, and click Module and provide the name as My Demo Page Content🔝
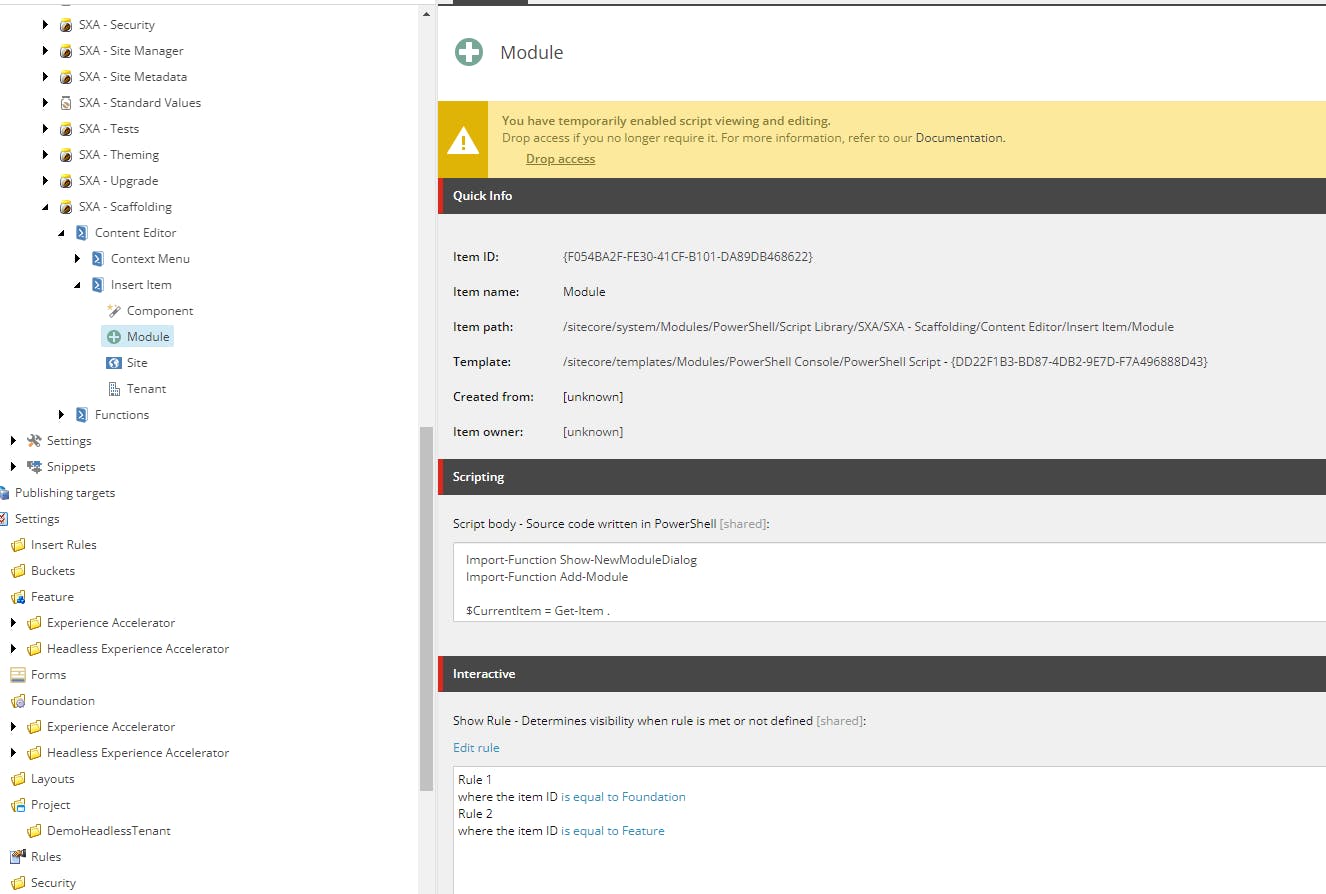
The above Module script details are 🔝
Item name:
Module
Item path:
/sitecore/system/Modules/PowerShell/Script Library/SXA/SXA - Scaffolding/Content Editor/Insert Item/Module
Template:
/sitecore/templates/Modules/PowerShell Console/PowerShell Script

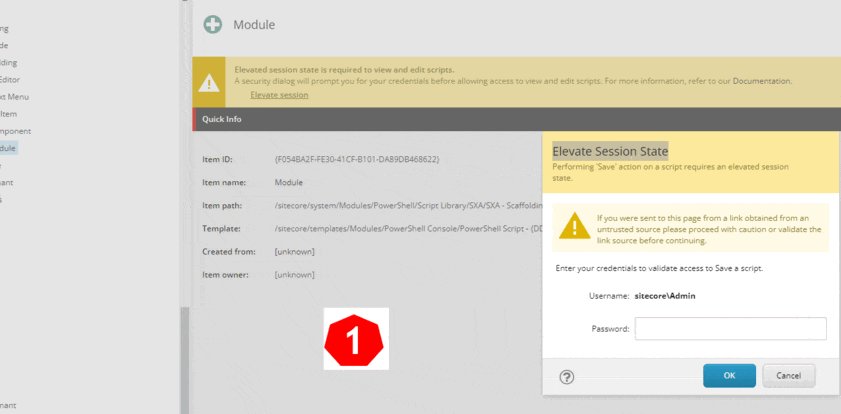
After adding the required details to add the new SXA Module > Click on Proceed: 🔝

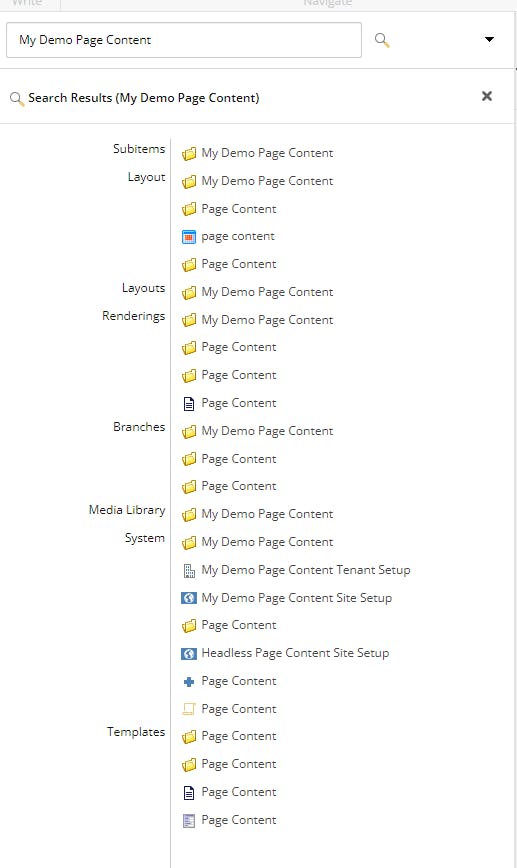
The Sitecore SXA Add Module script will create items at following locations:

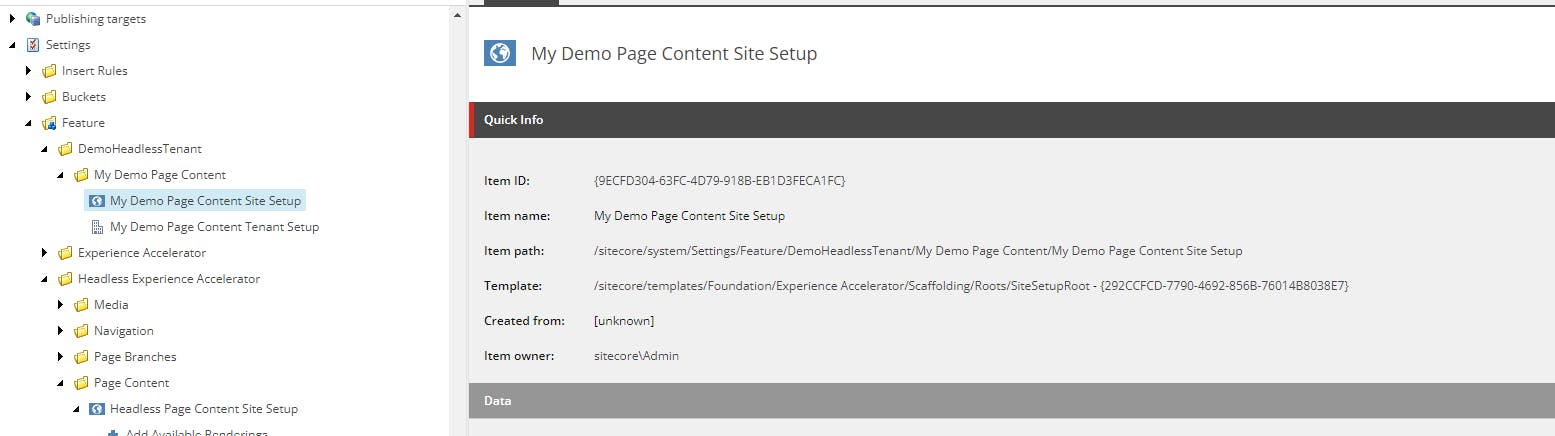
If you will check the template for newly created module My Demo Page Content Site Setup at location
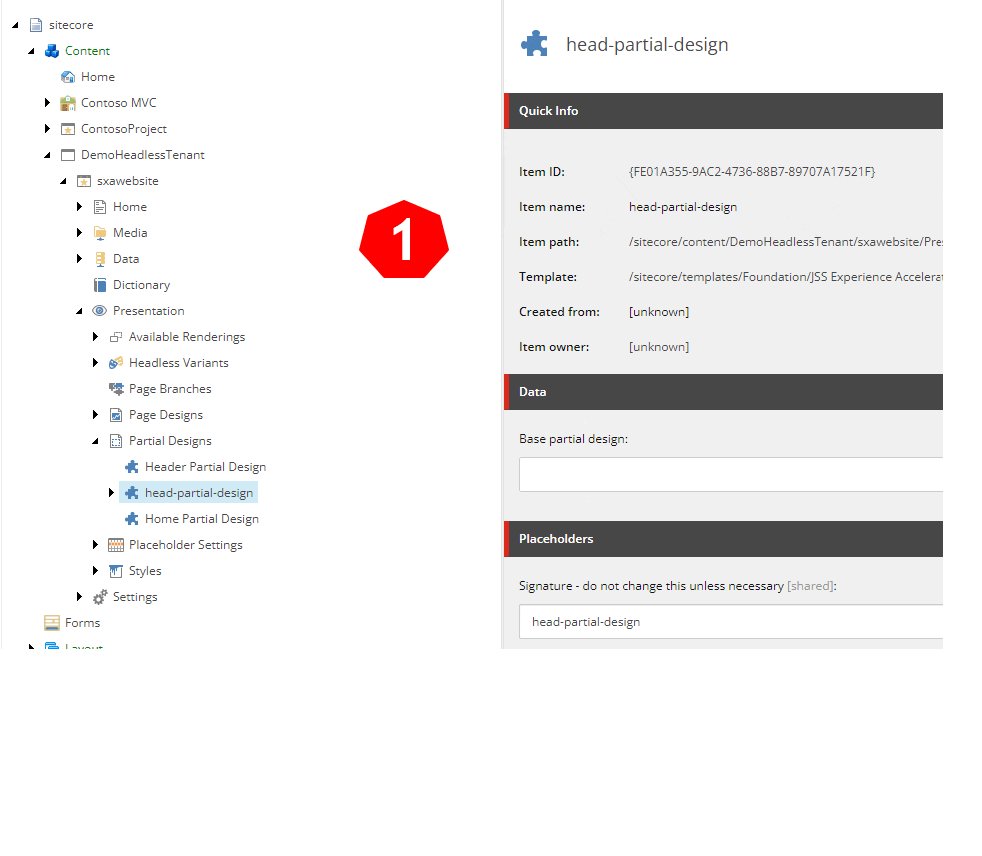
/sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Site Setupthen you will find that it's using theSitecore SXA Sitecore Setuptemplate not theHeadlessSiteSetupRoottemplate 🔝Item ID:
{
9ECFD304-63FC-4D79-918B-EB1D3FECA1FC}Item name:
My Demo Page Content Site Setup
Item path:
/sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Site Setup
Template:
/sitecore/templates/Foundation/Experience Accelerator/Scaffolding/Roots/SiteSetupRoot - {292CCFCD-7790-4692-856B-76014B8038E7}

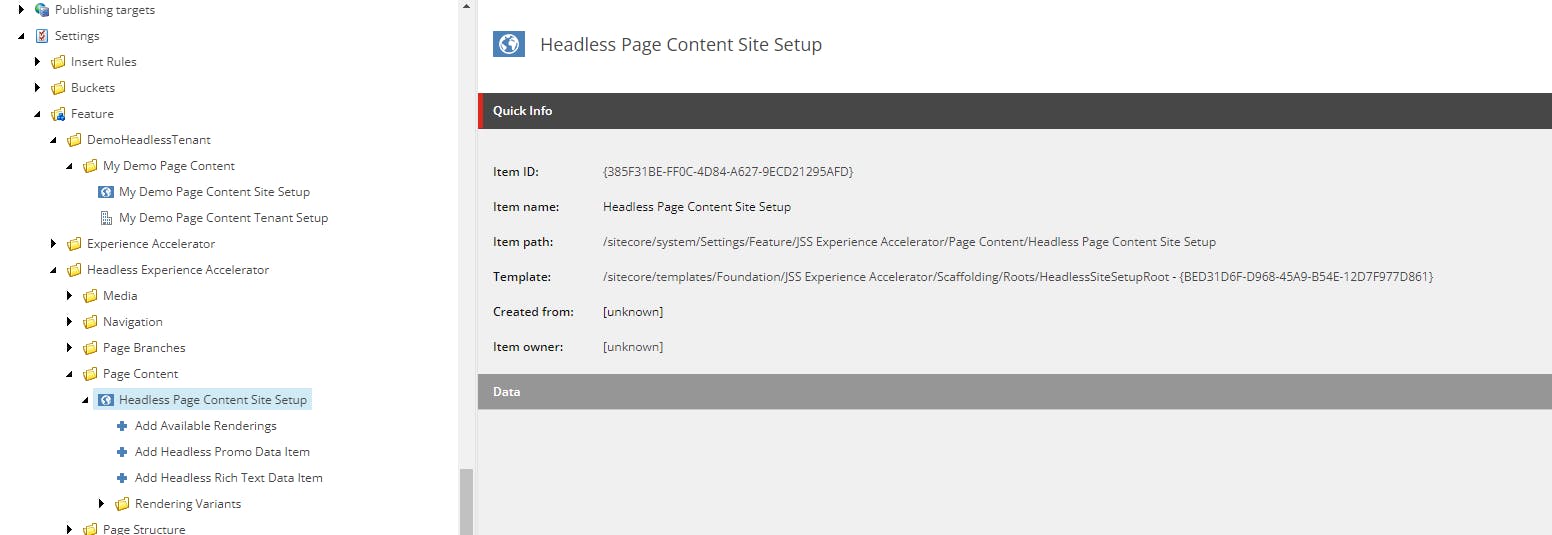
The correct template template from which Headless SXA Module scaffolding should happen is
HeadlessSiteSetupRoot🔝Item ID:
{385F31BE-FF0C-4D84-A627-9ECD21295AFD}
Item name:
Headless Page Content Site Setup
Item path:
/sitecore/system/Settings/Feature/JSS Experience Accelerator/Page Content/Headless Page Content Site Setup
Template:
/sitecore/templates/Foundation/JSS Experience Accelerator/Scaffolding/Roots/HeadlessSiteSetupRoot - {BED31D6F-D968-45A9-B54E-12D7F977D861}

If you are using the Sitecore XM Cloud (XMC) to clone the Headless SXA Rendering then you will find the correct template being used to scaffold the new Headless SXA Module and Add module option provides both Sitecore SXA and Sitecore Headless SXA, and same option not coming when you are working with Sitecore Headless implementation in Sitecore XP or Sitecore XM topologies 🔝

In the next section, we will learn how to clone the Sitecore Headless SXA Rendering in Sitecore XP or Sitecore XM based implementation with correct Headless SXA templates. 🔝
👉Steps to point Sitecore Headless SXA Module to correct Sitecore Headless SXA Templates
In the previous section >
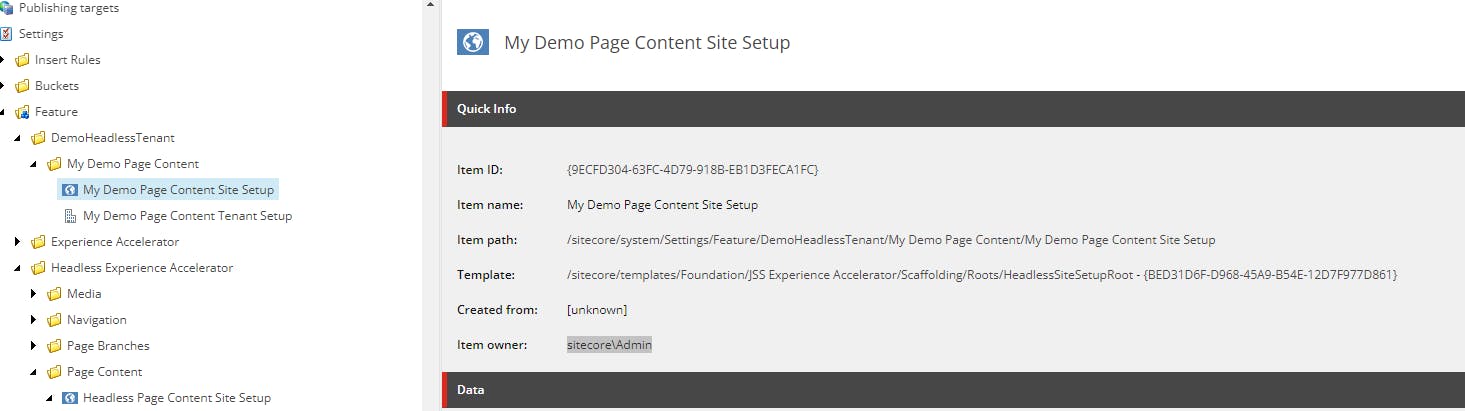
step-5, we saw that newly created Site Setup item My Demo Page Content Site Setup not created with correct Headless SXA template /sitecore/templates/Foundation/JSS Experience Accelerator/Scaffolding/Roots/HeadlessSiteSetupRoot, so i updated the template and pointed to correct templateItem ID:
{
9ECFD304-63FC-4D79-918B-EB1D3FECA1FC}Item name:
My Demo Page Content Site Setup
Item path:
/sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Site Setup
Template:
/sitecore/templates/Foundation/JSS Experience Accelerator/Scaffolding/Roots/HeadlessSiteSetupRoot - {BED31D6F-D968-45A9-B54E-12D7F977D861}

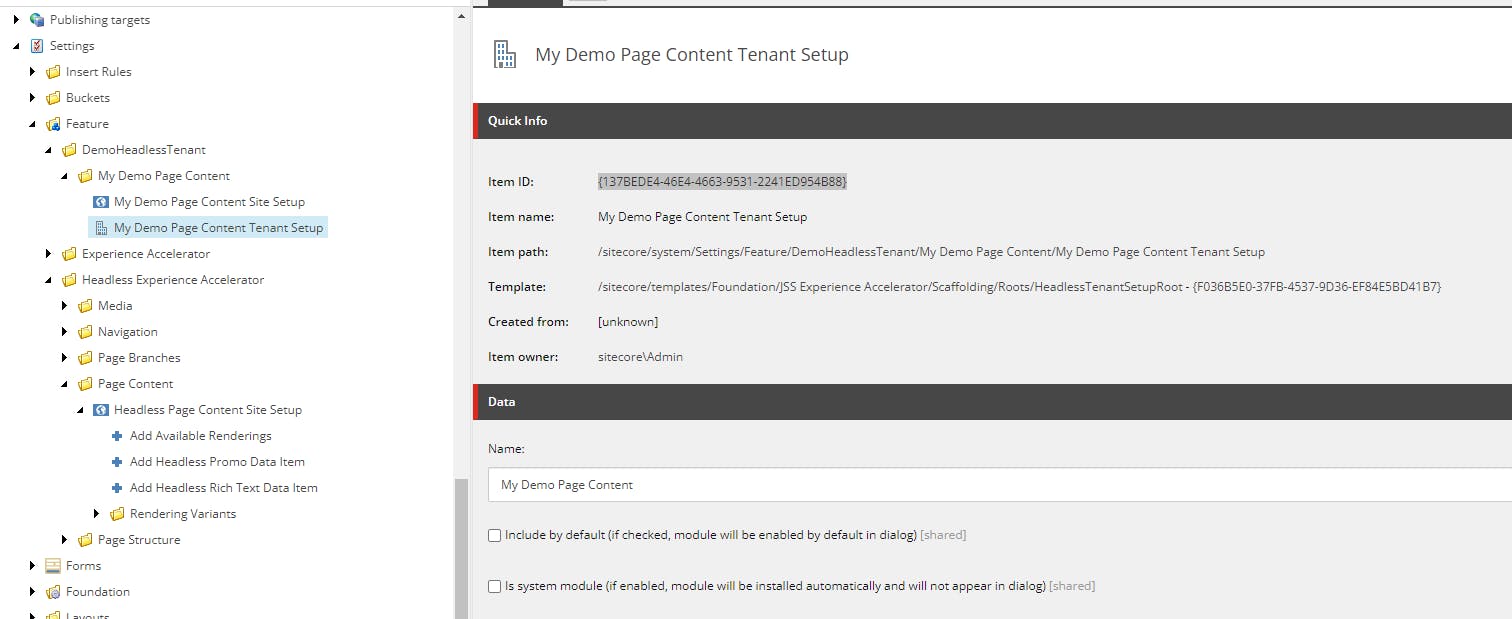
I also updated the Tenant setup item and pointed to correct Headless SXA Tenant template /sitecore/templates/Foundation/JSS Experience Accelerator/Scaffolding/Roots/HeadlessTenantSetupRoot🔝
Item name:
My Demo Page Content Tenant Setup
Item path:
/sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Tenant Setup
Template:
/sitecore/templates/Foundation/JSS Experience Accelerator/Scaffolding/Roots/HeadlessTenantSetupRoot - {F036B5E0-37FB-4537-9D36-EF84E5BD41B7}

📄Steps to Clone a Sitecore Headless SXA Rendering
In the previous section we correct the templates for Headless SXA Module. Now we will clone the existing SXA Rendering (or) Sitecore Headless SXA Rendering, and for this navigate to the location
/sitecore/Layout/Renderings/and select the Sitecore Component (or) Sitecore Rendering from Features or Foundation or Project folder.In our case, Page Content rendering present in Feature folder >
Headless Experience Acceleratorso right click the Page Content rendering > Scripts > Clone Rendering, and select the newly created Headless SXA Module present at /sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content created in previous section: 🔝
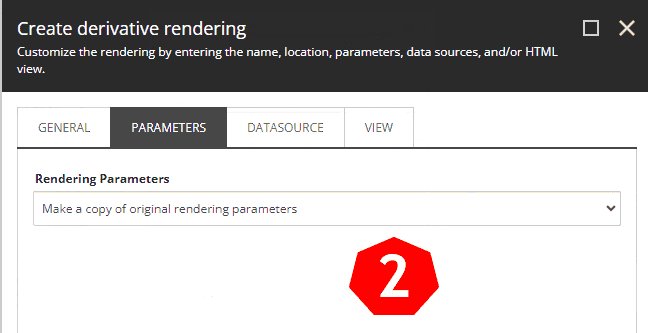
Make sure you select make a new copy of the original rendering parameters so we have a unique set for the new component.
Now, if you go the location
/sitecore/layout/Renderings/Feature/DemoHeadlessTenantthen you will not found the folder for your newly cloned Sitecore Headless SXA Rendering My Demo Page Content so you have to create the copy ofAdd Available Renderingsitem at /sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Site Setup then only clone rendering script will create the component inside the /sitecore/layout/Renderings/Feature/DemoHeadlessTenant/My Demo Page Content folder. 🔝After adding
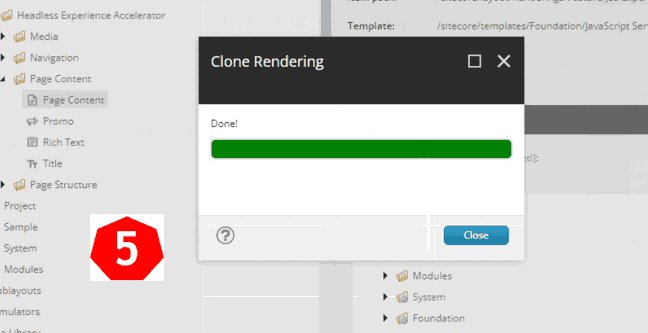
Available Renderings, you have to re-run the Clone Rendering script, and rename the rendering item and it's attributes from Page Content to My Demo Page Content
Parameter template also created with cloning and you don't need to perform any manual steps.
🧰Steps to Add Sitecore Headless SXA Rendering to the Toolbox
In the previous section we cloned the Sitecore Headless SXA Rendering, and now we will check that newly cloned Sitecore rendering available for use in the Sitecore Experience Editor or not.
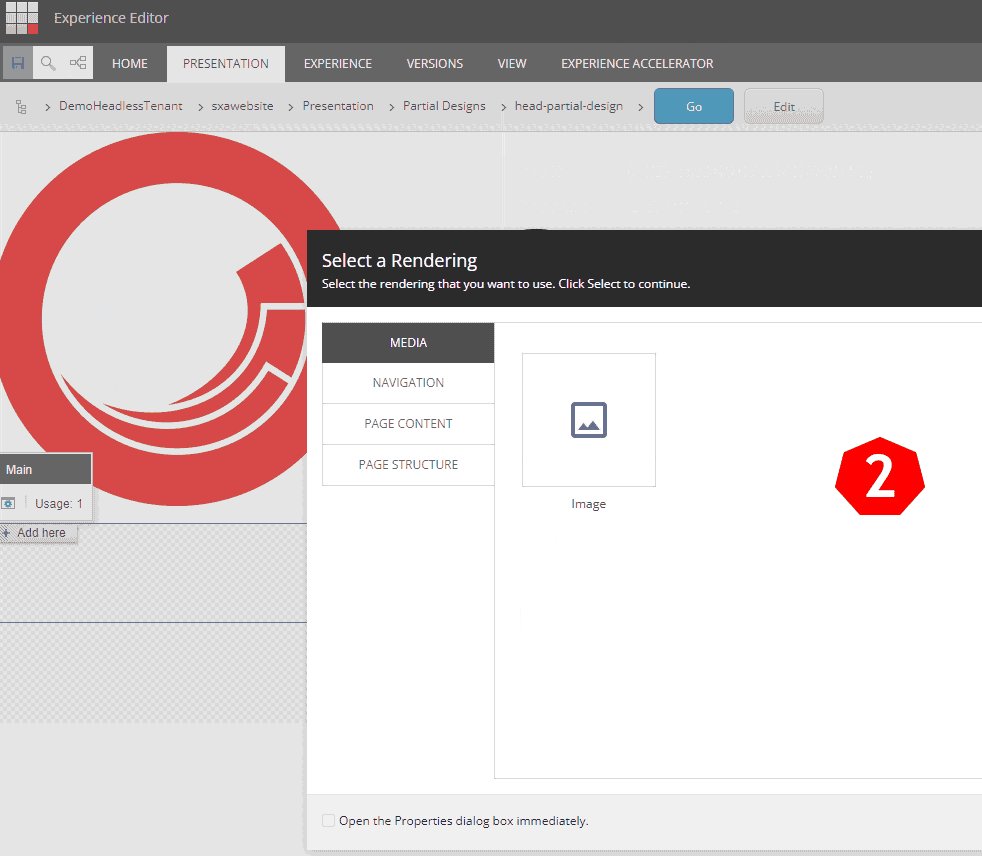
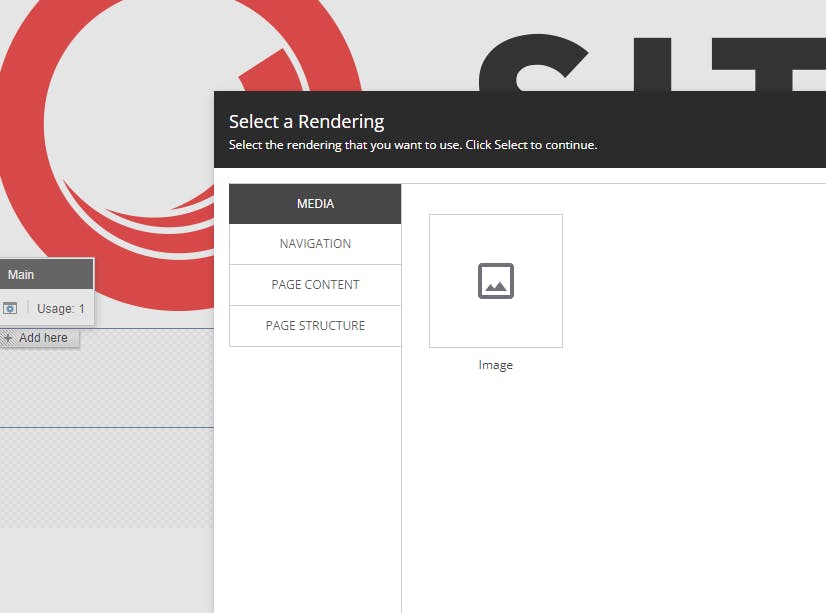
For this open the Page or Partial Design in Experience Editor: 🔝

Its not showing the module with cloned rendering.
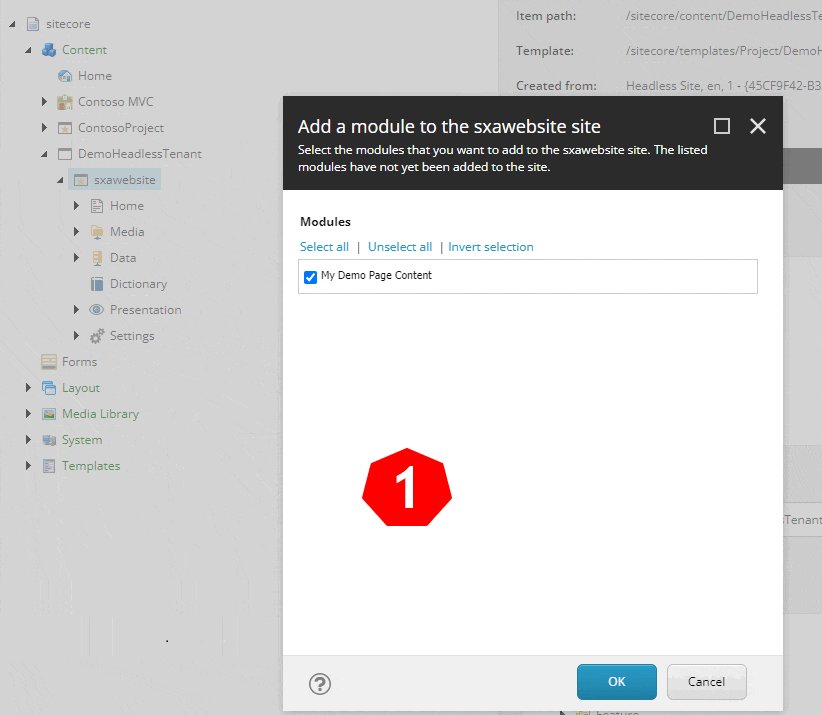
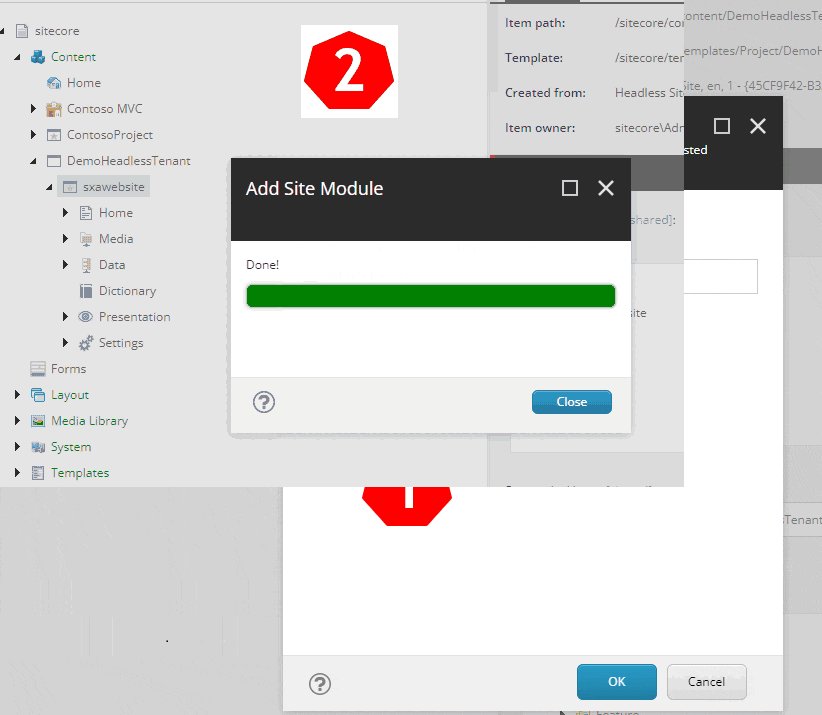
Try adding the Site Module to the Sitecore Headless SXA Site

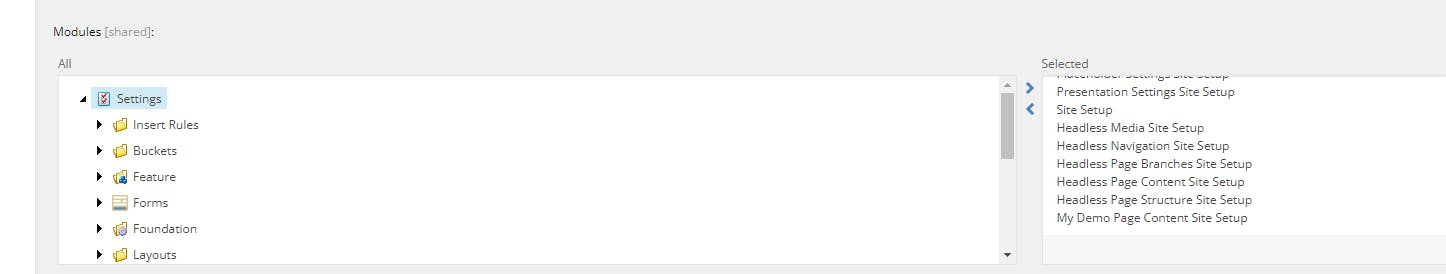
Now that we have updated our template, our module can be added to our site. Use the Add Site Module script as seen in the above screenshot. When you click on this, all modules not installed on the site will display in the popup window that displays. When we install a module, all the associated rendering variants, available renderings item, and global data folders will be created in the appropriate locations. 🔝

Add Sitecore Module script will create the items which are present under the item /sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/
My Demo Page Content Site SetupFor me, it created the duplicate item of
My Demo page Content Site Setup, but with SXA template, not Headless SXA template, and the name is same after adding the module to the SXA Site 🔝Item ID: {
E4A33A02-B0F0-44B3-8BC6-F9FCDCAE33AF}Item name: My Demo Page Content Site Setup
Item path: /sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Site Setup
Template: /sitecore/templates/Foundation/Experience Accelerator/Scaffolding/Roots/SiteSetupRoot - {292CCFCD-7790-4692-856B-76014B8038E7}
💡The above thing is happening because we have used the ASP.NET MVC Sitecore SXA Module SPE script to add the module.Still module not showing in Sitecore Experience Editor

Let's add the Headless SXA Module My Demo Page Content Site Setup ( Item ID: {
9ECFD304-63FC-4D79-918B-EB1D3FECA1FC}) into the Headless SXA Site Item's Site Module List field. 🔝
But adding to the module list picked up the Headless SXA site setup item /sitecore/system/Settings/Feature/DemoHeadlessTenant/My Demo Page Content/My Demo Page Content Site Setup ( Item ID: {
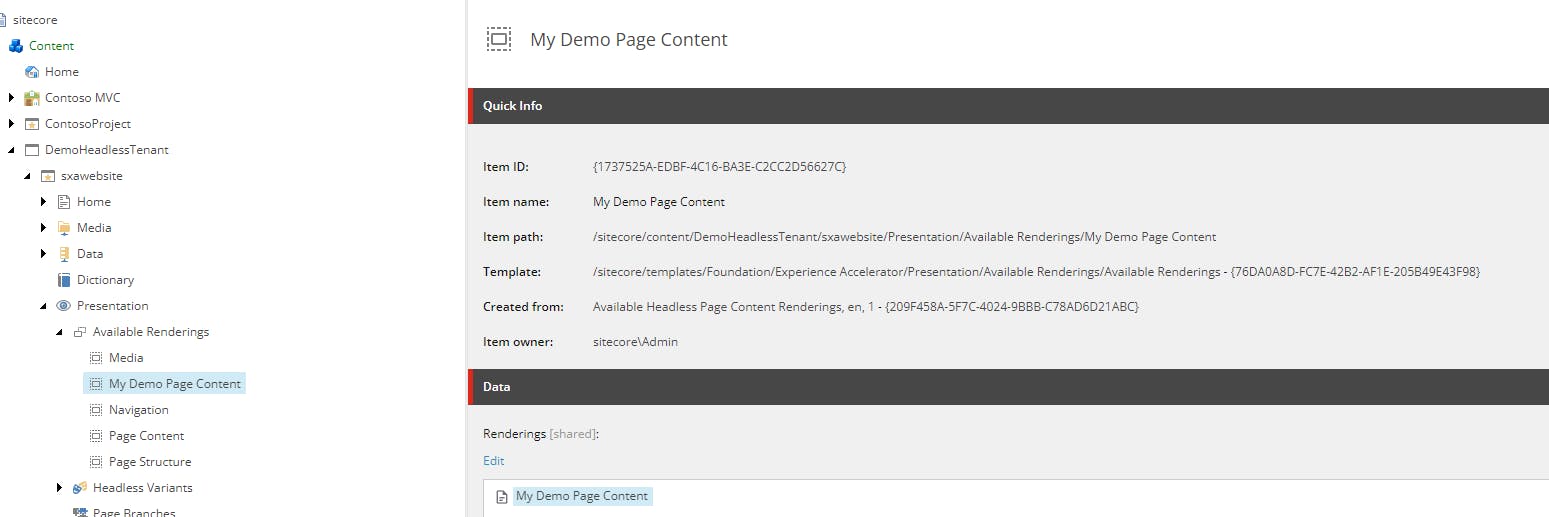
9ECFD304-63FC-4D79-918B-EB1D3FECA1FC}) which is correct.Now create the copy of /sitecore/content/DemoHeadlessTenant/sxawebsite/Presentation/Available Renderings/Page Content and rename is as My Demo Page Content and add the My Demo Page Content (rendering item from /sitecore/layout/Renderings/Feature/DemoHeadlessTenant/My Demo Page Content folder) rendering under the Renderings

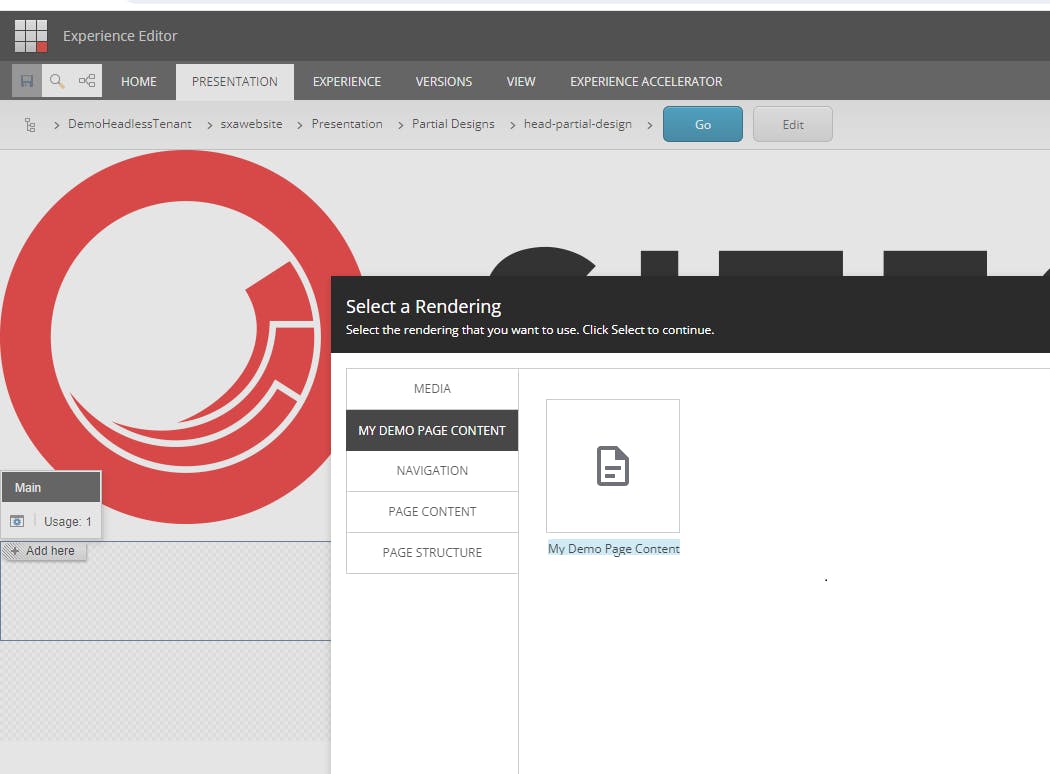
Now open the Page or Partial Design in Experience Editor and it will show the module My Demo Page Content in the toolbox for selection: 🔝

We added the component into the Partial Design but not displaying on the page

After inspection, I found that no variant present for the Sitecore Headless SXA Rendering 🔝

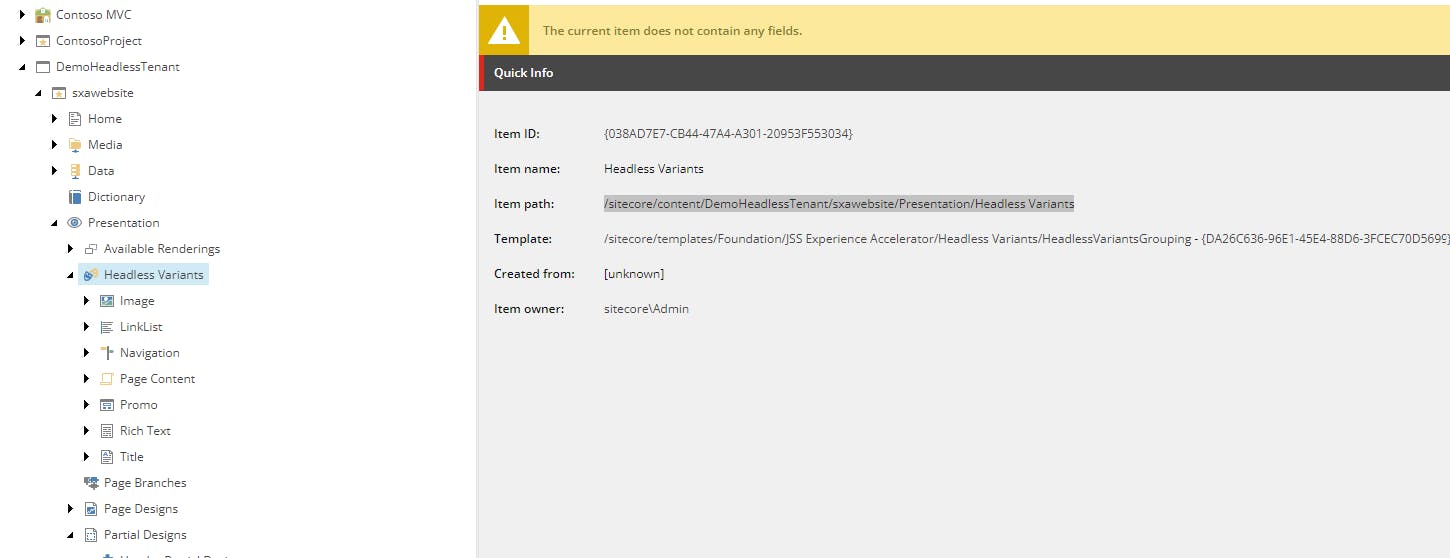
Under the Headless variants /sitecore/content/DemoHeadlessTenant/sxawebsite/Presentation/Headless Variants no variant present for the cloned rendering My Demo Page Content

🔢Steps to Add Headless Variants for Sitecore Headless SXA Rendering
In the previous section we added the the Sitecore Headless SXA Rendering into the toolbox but SXA Rendering not displaying on the page because Headless Variant for the component not present (Clone of a rendering in SXA not showing Variant), and now we will create the headless variant for the component
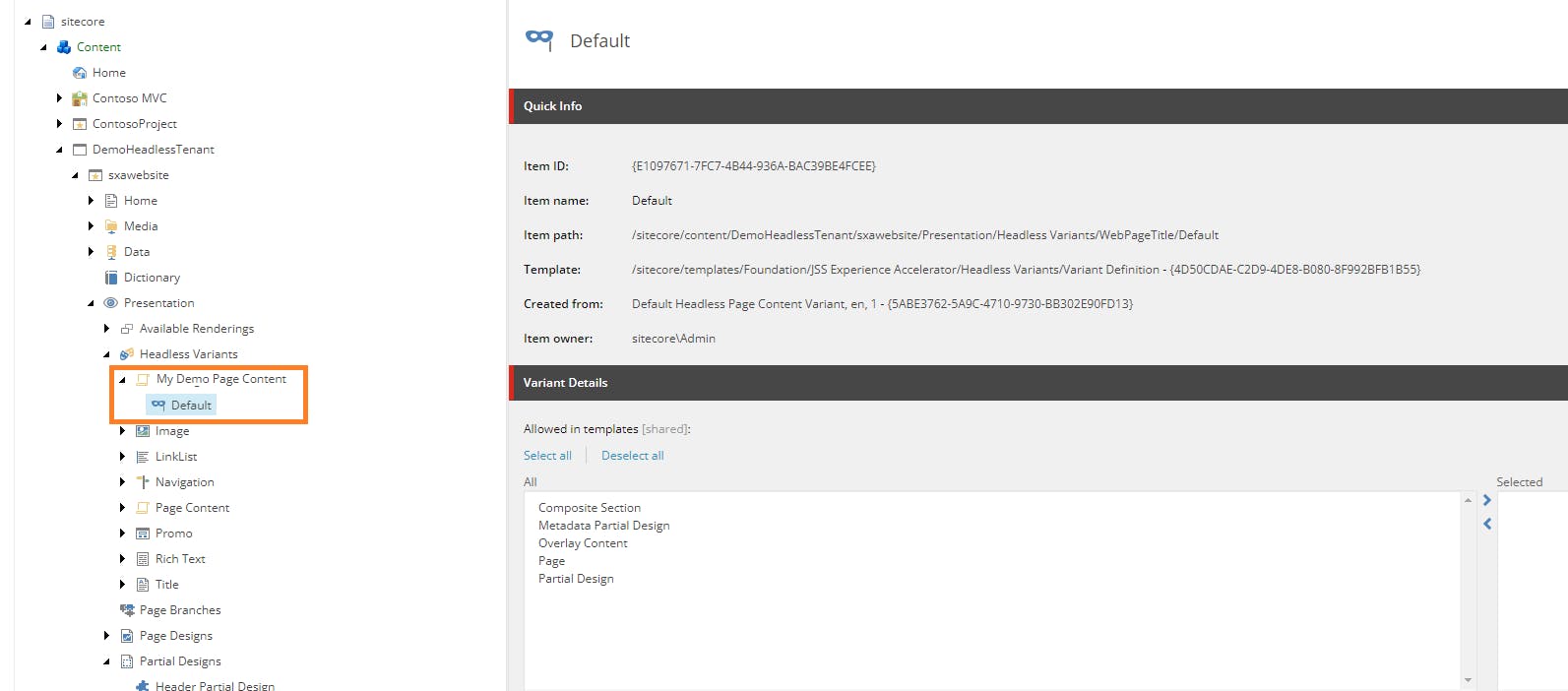
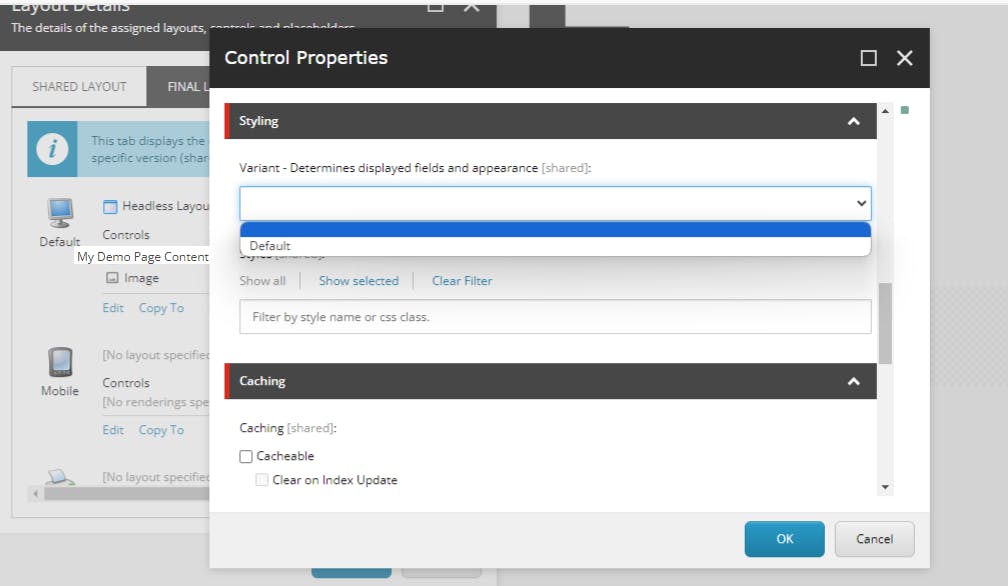
Create copy of Page Content headless variant and name it with name of rendering like My Demo Page Content🔝

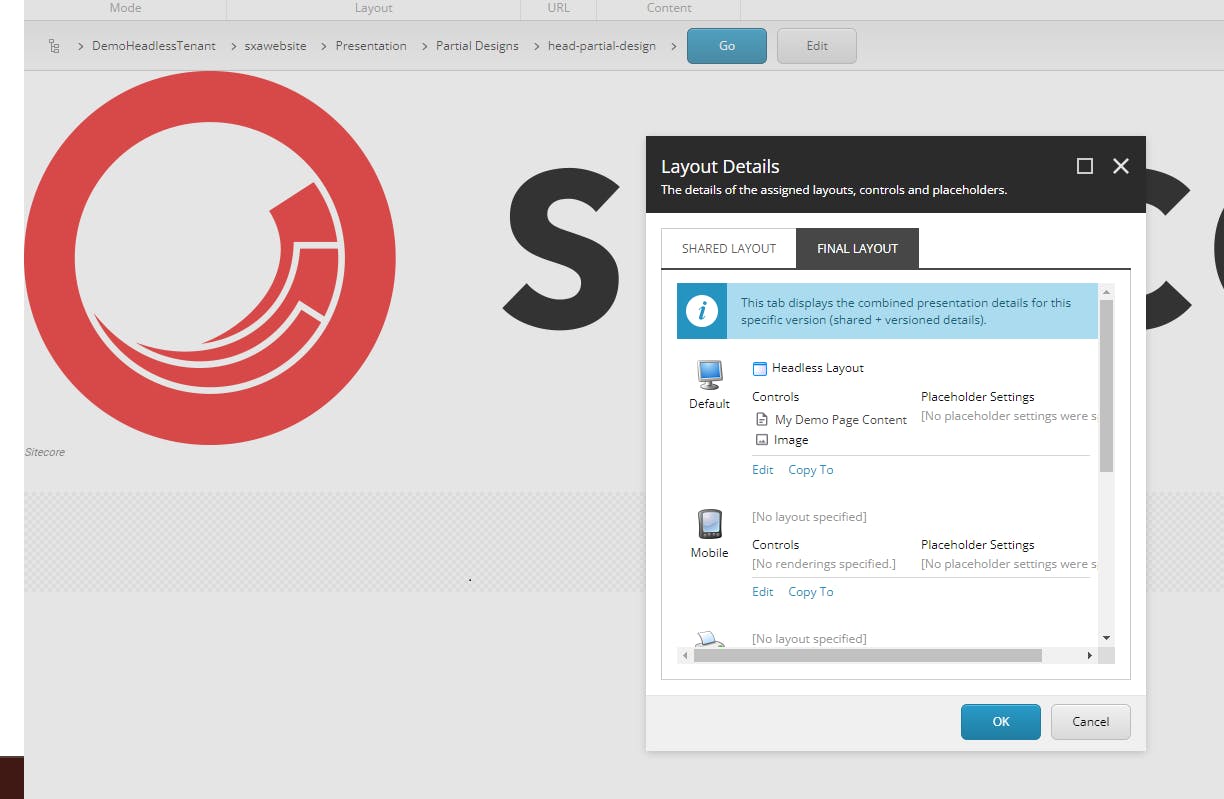
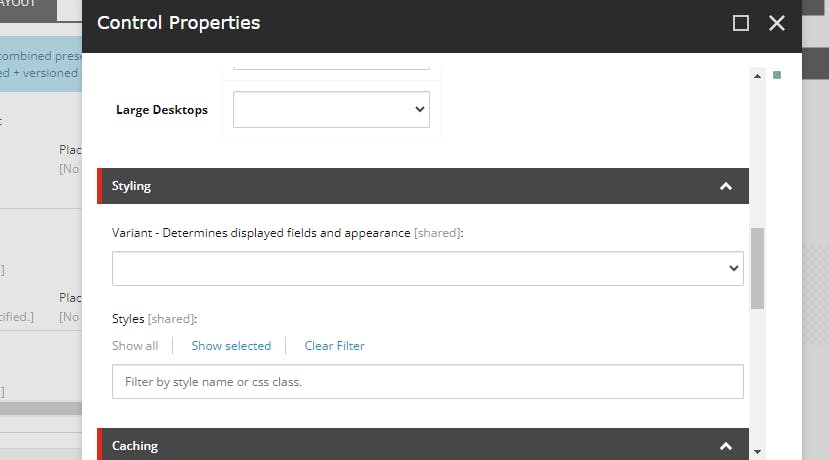
Refresh the partial design and open the layout details > edit rendering > you will see the rendering variant Default

Set Default Headless Rendering variant and open the Partial Design or Page in Experience Editor

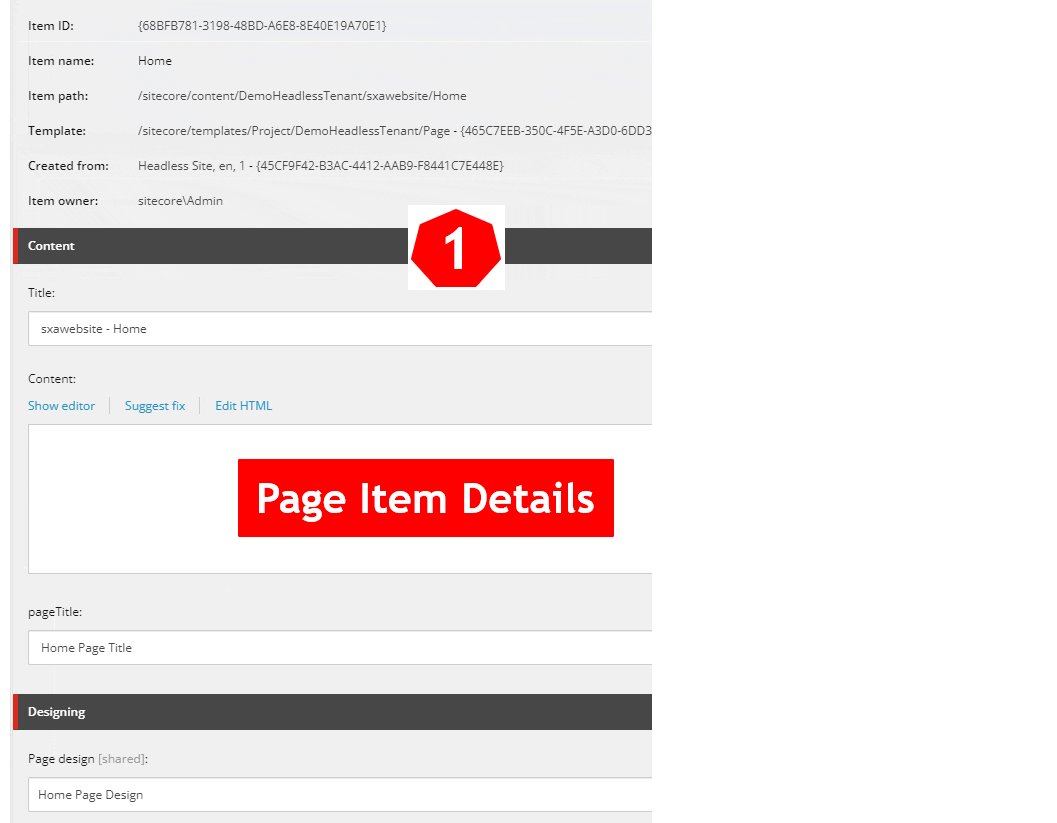
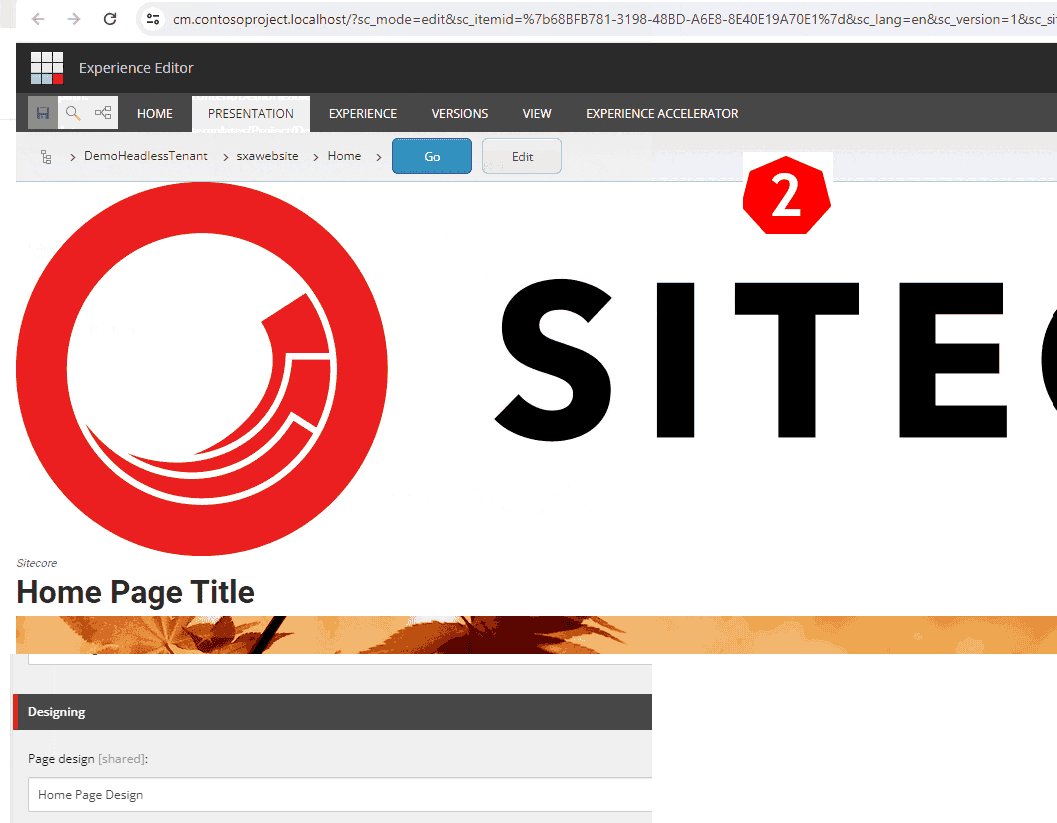
You will be able to see the component (which display the pageTitle field) in the Sitecore Experience Editor. 🔝
💡Conclusion
In this blog, we discussed how to clone the Sitecore Headless SXA rendering in the Sitecore XP (or) Sitecore XM based Sitecore Headless implementation (notSitecore XM Cloud).
The approach to cloning the component explained here is not required on the Sitecore XM Cloud (XMC) based solution because the Sitecore Headless Services Module in XMC provides the Headless Module SPE script.

To avoid these manual steps, we can raise a Sitecore Support Ticket to get the required Sitecore packages, which will automate the process similar to the Sitecore XM Cloud (XMC) based implementation, or we can write custom SPE scripts for the same. 🔝
I hope that sharing my experience will help others who might be facing similar challenges. Remember, every error is a step closer to the solution. Happy debugging! 🔝
🙏Credit/References
Copy and customize a rendering in Sitecore XP and Sitecore XM setup | ||
🏓Pingback
Add modules to Site and Tenant scaffolding | clone the sitecore rendering | What is SXA in Sitecore? |
How do I clone render in SXA? | What is a rendering variant in sxa? | clone an existing SXA component to create a brand new component |
creating a Sitecore SXA Component via Cloning | SXA Clone Rendering | Sitecore SXA Clone Rendering |
How to customized components in SXA by Cloning | Clone the rendering Clone the component | Sitecore Create component Clone the SXA Component |
Why clone a Sitecore Component | Clone of a rendering in SXA not showing Variant | Creating SXA Component in Sitecore |
Creating custom SXA components with variants | sitecore synthesis | sitecore rendering host |
sitecore leprechaun | sitecore 10 topology | Get started with XM Cloud Component |
How do I create a new component in Sitecore? | What is the primary purpose of the components builder in XM cloud components? | How do I add components to Sitecore experience editor? |
How do you add a component to a page? | Build components in XM Cloud Components | Add or remove components in Sitecore |
sitecore 10 headless | upgrade sitecore 9 to 10 | sitecore 9.3 release notes |
create component in sitecore xm cloud | sitecore xm cloud | sitecore xm |
sitecore xm architecture | sitecore xm vs xp | sitecore create component sitecore in azure |
Sitecore Rendering Host on Azure Linux Web App - 500 Error (hashnode.dev) | Mastering Website Content Indexing with Sitecore Search 🎯 (hashnode.dev) | |
The Benefits of Upgrading to the Latest Sitecore Version (hashnode.dev) | XM Cloud Forms and Sitecore Composable Digital Experience Platform (hashnode.dev) | |
What is Sitecore Search?: A Definitive Introduction (hashnode.dev) | sitecore xm cloud certification | sitecore xm cloud developer certification exam |