Maximizing Digital Experiences: Integrating XM Cloud Forms with Sitecore Composable Products
What are XM Cloud Forms?
Enterprises organizations are continuously looking for new and creative ways to improve their digital strategies and market position. Integrating XM Cloud Forms with Sitecore Composable Digital Experience Platform (DXP) products is one such solution. A Sitecore XM Cloud is a strong and adaptable platform, and it’s part of Sitecore's SaaS-enabled, composable digital experience platform (DXP) which offer’s other digital marketing domain products like Sitecore Content Cloud, Sitecore Engagement Cloud and Sitecore Commerce Cloud, and every domain offers a distinct selection of SaaS products, giving you the freedom to decide which products to use. 🔝
💡Understanding XM Cloud Forms (What is XM Cloud Form?)
Let's first discuss what XM Cloud Form are and the reasons behind their increasing popularity in the online community. With no prior coding experience, users may design unique forms for their websites with the SaaS based form builder tool XM Cloud Forms. This implies that companies can quickly and readily obtain important information from website users, such contact details, comments, Sitecore XM Cloud multi-step Form and survey results, to mention a few. 🔝

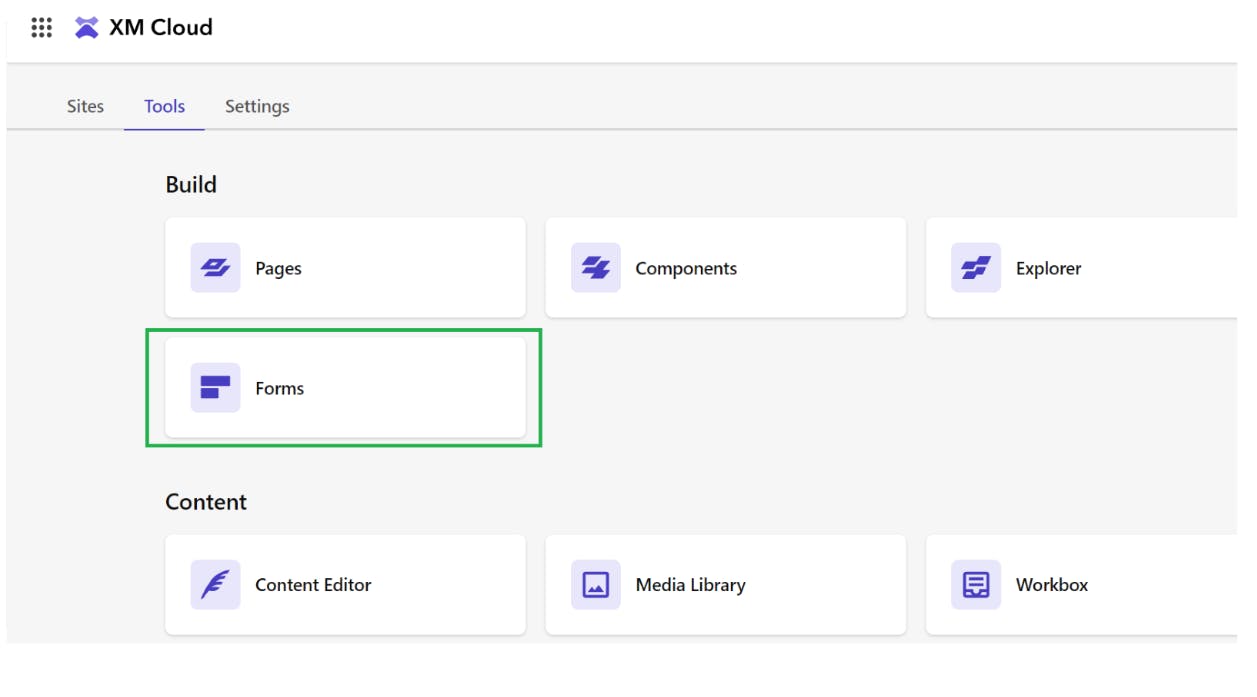
XM Cloud Forms is an independent app (hosted at https://forms.sitecorecloud.io/) integrated within the XM Cloud (which hosted at xmapps.sitecorecloud.io/tools?tenantName\=<Tenant Name\>&organization\=<Organization Name\>) which helps you to visually design the form using the webpage.

The Forms widget in the XM Cloud Launchpad showing the url as forms.sitecorecloud.io?organization\=<Organization Name\>&tenantName\=<Tenant Name\>, it means during setup only it is being created with the required configuration. 🔝
If you have prior experience with any website builder, then it would be very easy to use the XM Cloud Forms.
You can check the list of high-level use cases supported by the Sitecore XM Cloud Form Builder at Work with Forms

💪XM Cloud Forms Features
You may create basic forms using the current version of XM Cloud Forms, and some of the main capabilities it offers are as follows: 🔝
Sitecore XM Cloud Form provides a drag-and-drop feature to build interactive forms
You can preview the XM Cloud Forms in the XM Cloud Pages
Webhooks can be used to collect submitted data from the Sitecore XM Cloud Form
You can get audience tracking
Webhooks can be tested before deployment
Re-usability of webhooks
Flexibility to select an action after the submit button, like a success message or a redirect to another page (by adding the URL)
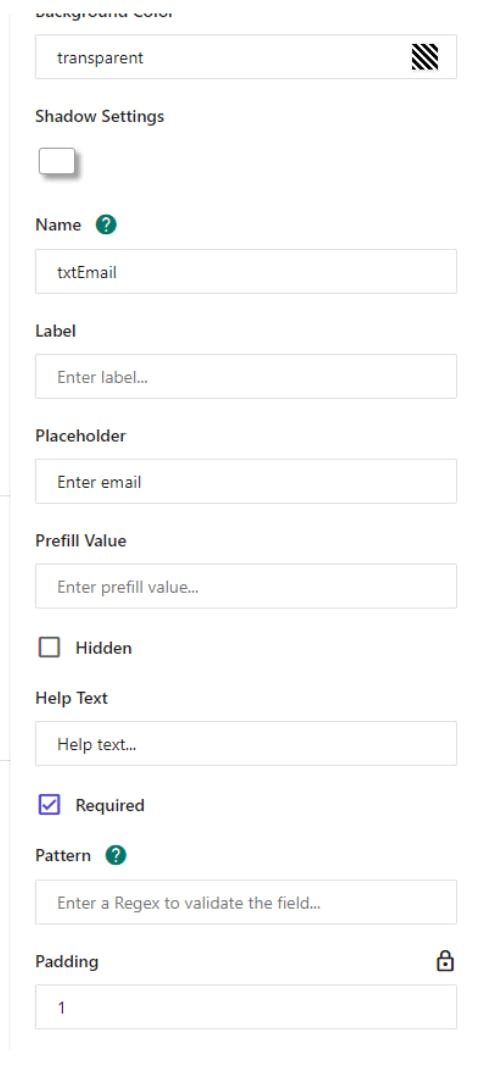
Add required field validation with support for regular expressions (XM Cloud Form Field Regex)
Re-use the existing XM Cloud Form Layout
Preview the form before activating it on different devices
Add comments to a form to enable team collaboration while designing the form
reCAPTCHA support
You can, check more details about Sitecore XM Cloud Forms at following useful articles from Sitecore and Sitecore Community Members: 🔝
🥼My experience with Sitecore XM Cloud Forms
👷♂️Create XM Cloud Form using XM Cloud Form Builder
If you have previously worked with Sitecore Forms, then it will be very easy to get used to the XM Cloud Form Builder, but it's a bit more user-friendly as compared to Sitecore Forms.
Initially, I created the form, which was not very good in design. 😀

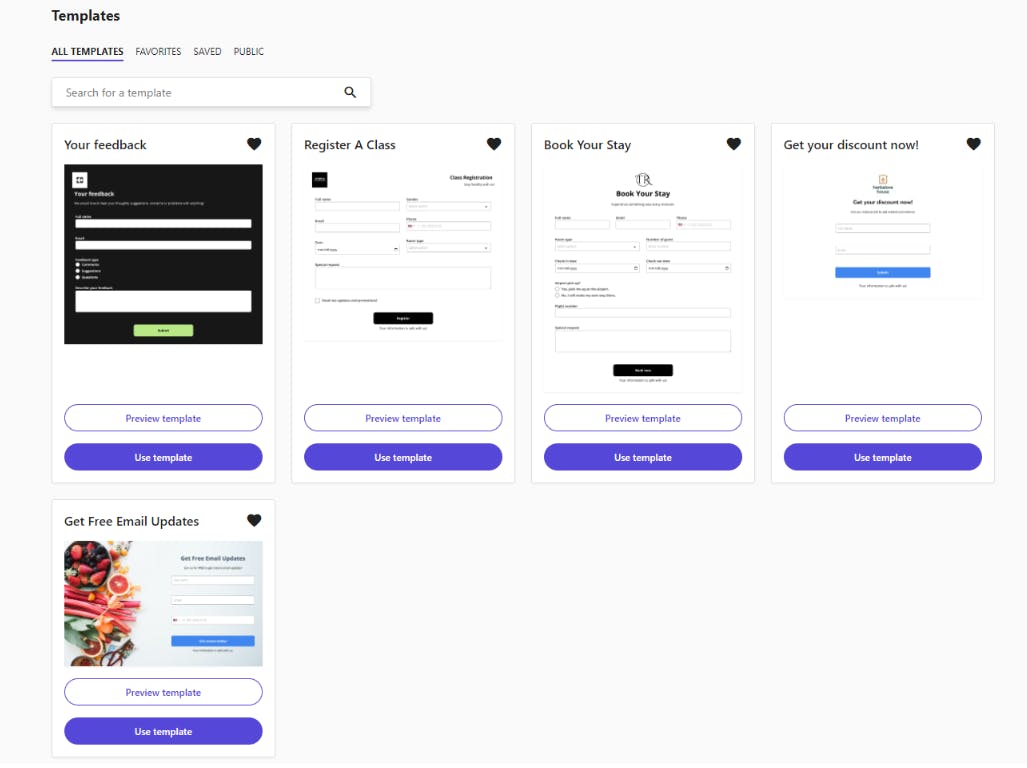
From above, it was clear that I was not able to build a form with good UI 🙄, so I explored and found that Sitecore XM Cloud Form provides OOTB templates (https://forms.sitecorecloud.io/design/template-library?entityId=<EntityId>) which can be used as as base template to start with your customization: 🔝

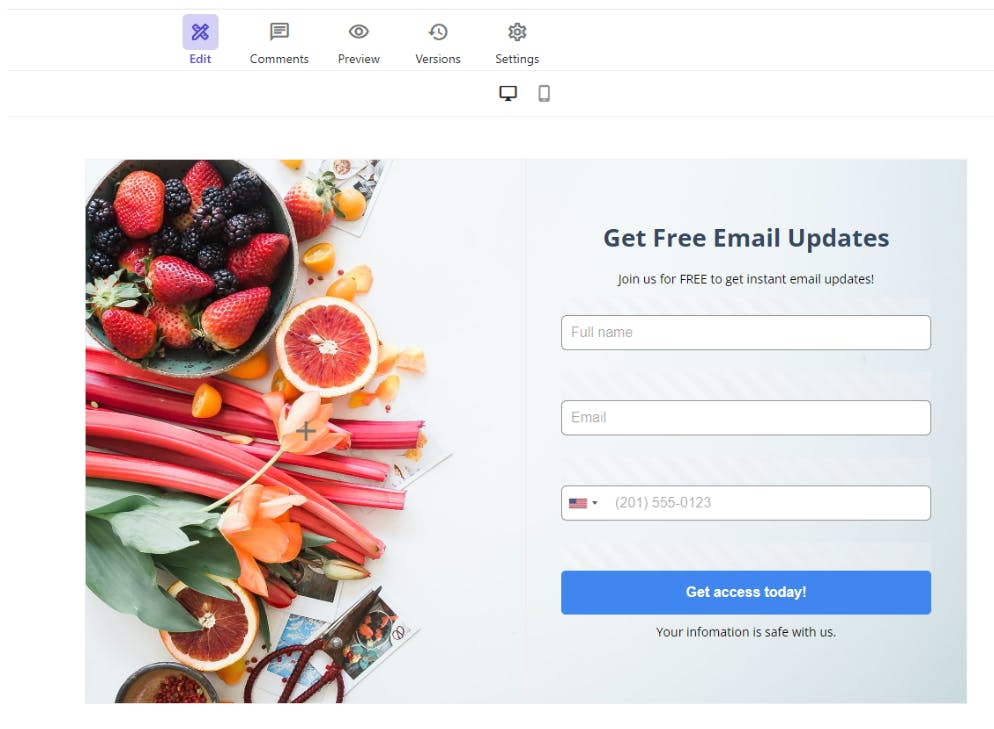
By using one of the above templates, I was able to create a form with a good user interface: 🔝

🪝XM Cloud Form Webhooks
From my point of view, it's good to first understand the concept of Webhook, and for this, I have provided some information about the Webhook/API concept: 🔝
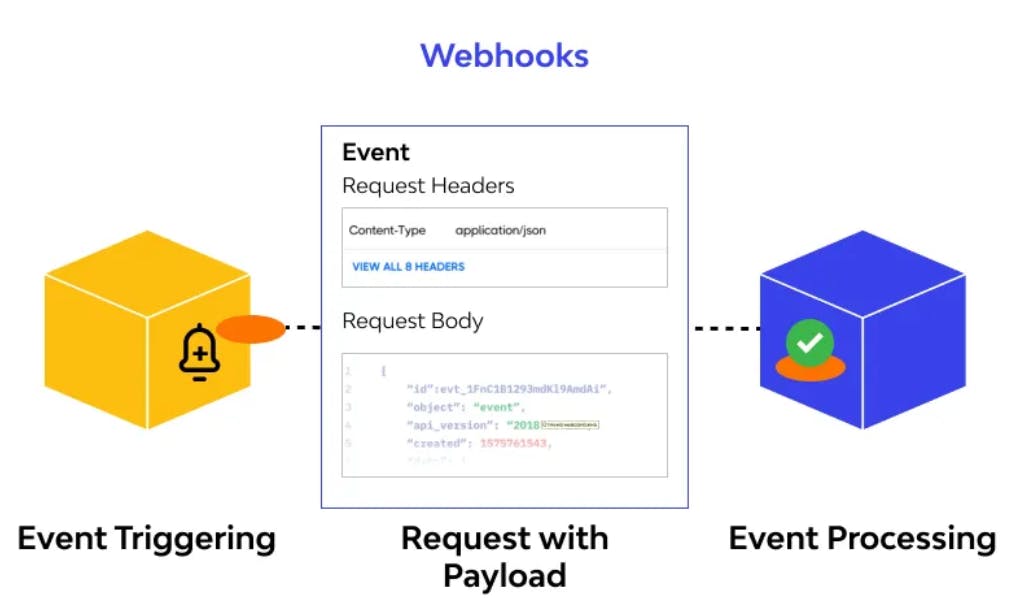
What is Webhook?
A webhook is an automatically-generated HTTP request, produced with the help of a data payload. It’s triggered by a predefined event/action in the source system and is shared with the system with which the source system is attempting to correspond. Credit: What is a Webhook and How Does it Work?
What is difference between APIs vs Webhooks?
An API (Application Programming Interface) enables two-way communication between software applications driven by requests. A Webhook is a lightweight API that powers one-way data sharing triggered by events. Together, they enable applications to share data and functionality, and turn the web into something greater than the sum of its parts. Credit: API vs Webhooks🔝
I hope the above resources provided some understanding about the webhook concept 💡. Now come back to the XM Cloud Form 🔝
In XM Cloud Forms, you can attach a webhook (you can create webhook at https://webhook.site/ and validate the integration with XM Cloud Form) that can be used to send data to any third-party system or downstream systems and provide flexibility to your choice of data source to store the submitted content.
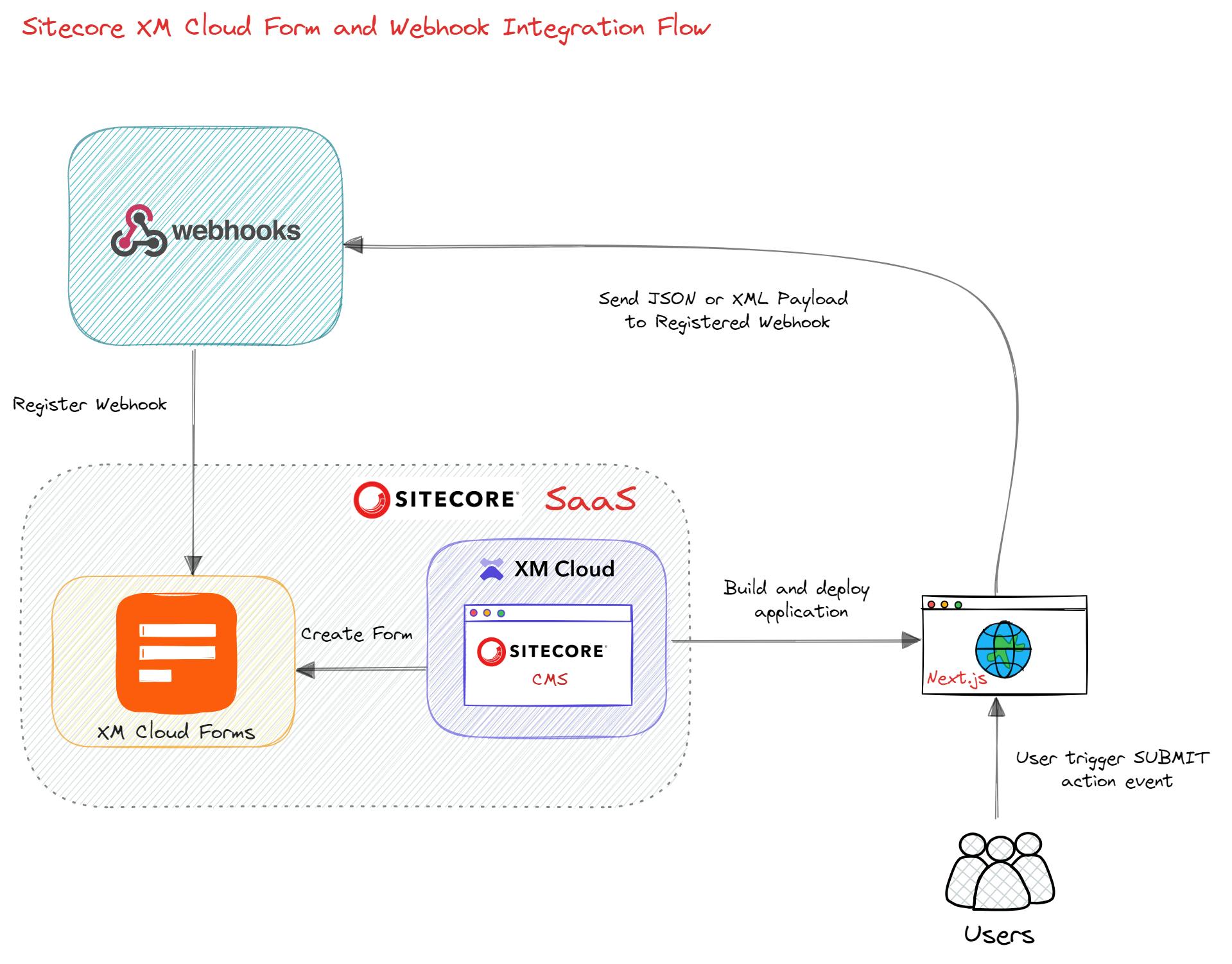
Sitecore XM Cloud Form and Webhook Integration Flow

The above diagram explains how XM Cloud Form integrates with Webhooks and how the XM Cloud platform deploys the built artifacts to Next.js Rendering Host for end-user access. If the user performs the submit action on the XM Cloud Form, the payload is sent to the registered webhook. 🔝
How to create Webhook in ASP.NET MVC?
XM Cloud Form Integration with Sitecore Composable Digital Experience Platform
Here's some information about Sitecore's Composable product tech stack in case you're not familiar with it: 🔝
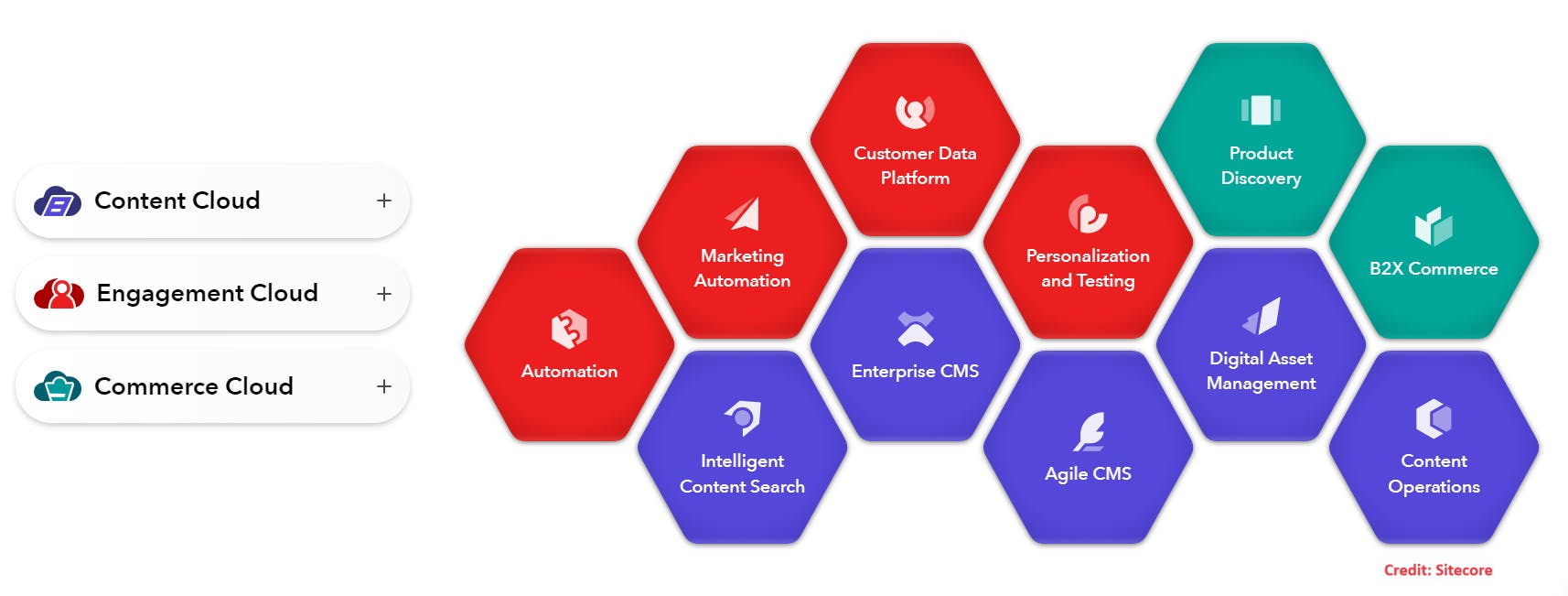
Sitecore Composable Digital Experience Platform (DXP)
The Sitecore Composable Digital Experience Platform (DXP) Products are a collection of tools intended to improve the digital experience. It provides a number of functionalities, ranging from analytics and marketing automation to content management and personalization. By leveraging these tools, businesses can deliver personalized experiences that resonate with their audience. 🔝

Seamless Integration for Enhanced Functionality
When XM Cloud Forms is integrated with Sitecore Composable Products, businesses can unlock new possibilities. The data captured through the forms can be utilized by the Sitecore suite to deliver personalized content, drive marketing campaigns, and gain valuable insights into customer behaviour.
For instance, a business could use a form to capture a visitor’s interests, then use Sitecore’s personalization tools to deliver content tailored to those interests. This not only enhances the user experience but also increases the likelihood of conversion. 🔝

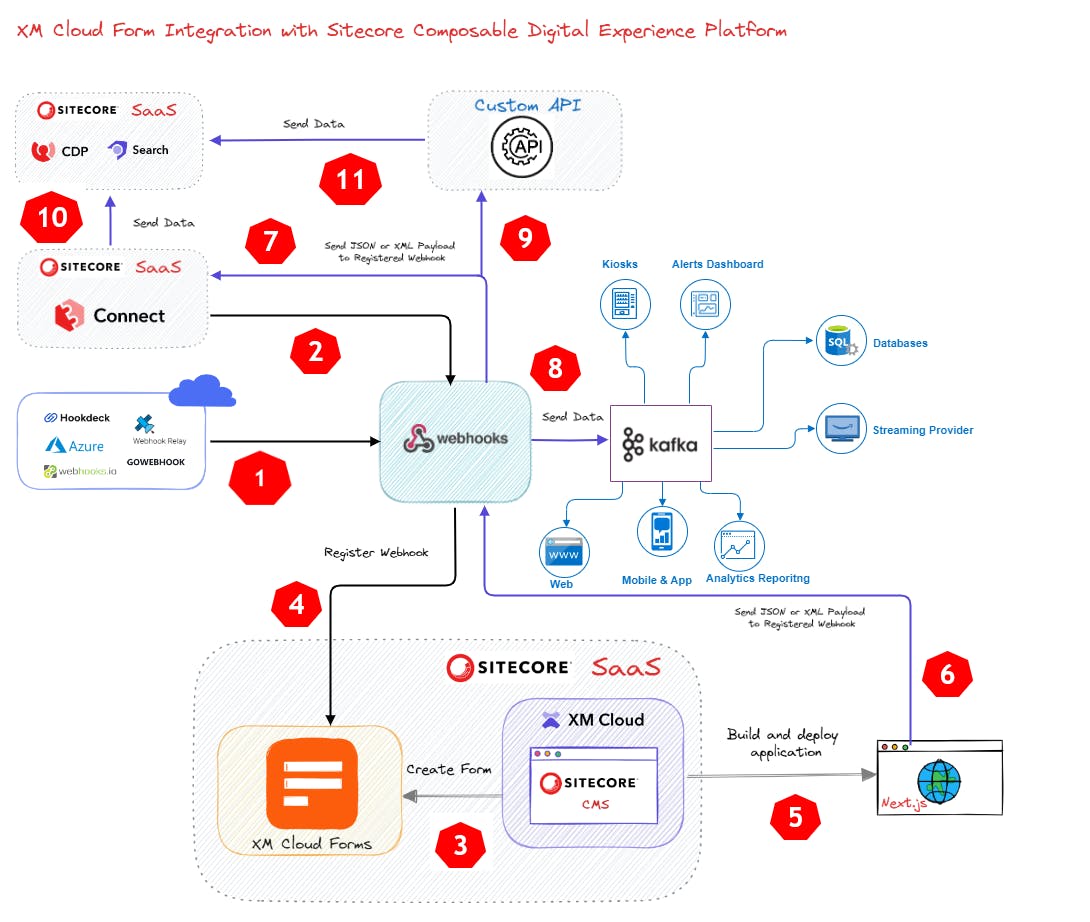
Reference Architecture for XM Cloud Form Integration with Sitecore Composable Digital Experience Platform
Details on the many parts that make up the reference architecture mentioned above 👆 can be found below: 🔝
You can create the Webhooks using different SaaS tools, e.g., Webhooks.io, Hookdeck, Azure, etc.
You can create custom Workato Webhooks connector and use in the Sitecore Connect
Create the XM Cloud Form
Register the Webhook for XM Cloud Form, from the SaaS tool or Sitecore Connect in the XM Cloud Form
Using the XM Cloud Deploy app, deploy the artifacts into the Sitecore JSS Next.js Rendering Host
Once deployment is completed and the user tries to submit the XM Cloud Form, the JSON or XML payload is submitted to the registered webhook🔝
In the case of the Workato Webhooks connector, the payload is sent to Sitecore Connect for further processing
In the case of an enterprise-level or large organization-based system where you have more than one system that relies on the same set of data or where you have to push or pull real-time data, we can utilize
Kafka,and Webhook will receive notifications and alerts and store them in a user-defined Kafka topicIn webhook, you can also send the payload to any external API end-point for further processing or any of your downstream systems.
In the case of Sitecore Connect, you can send a payload to Sitecore Composable Digital Experience Platform (DXP) Products, e.g., Sitecore CDP or Sitecore Search. 🔝
Here, Sitecore CDP can be used to store the details from the campaign, and Sitecore Search can be used to index user-submitted content so that it can be searched at the backend or for any reporting purposes.
In the case of a
custom API, you can do data orchestration or data massaging and send the required data set to Sitecore CDP, Sitecore Search, or any other downstream system or third-party system 🔝
🤔XM Cloud Form FAQ
Is a new licence or subscription required in order to use the XM Cloud Form with XM Cloud?
You don't need to buy a licence or a subscription if you're using Sitecore XM Cloud to use the Sitecore XM Cloud Forms capabilities.
To use the XM Cloud Forms, which version of Sitecore JSS is required?
To use forms on pages, you need JSS version 21.6.0 or later. You must have technical knowledge of JSS to do the upgrade.
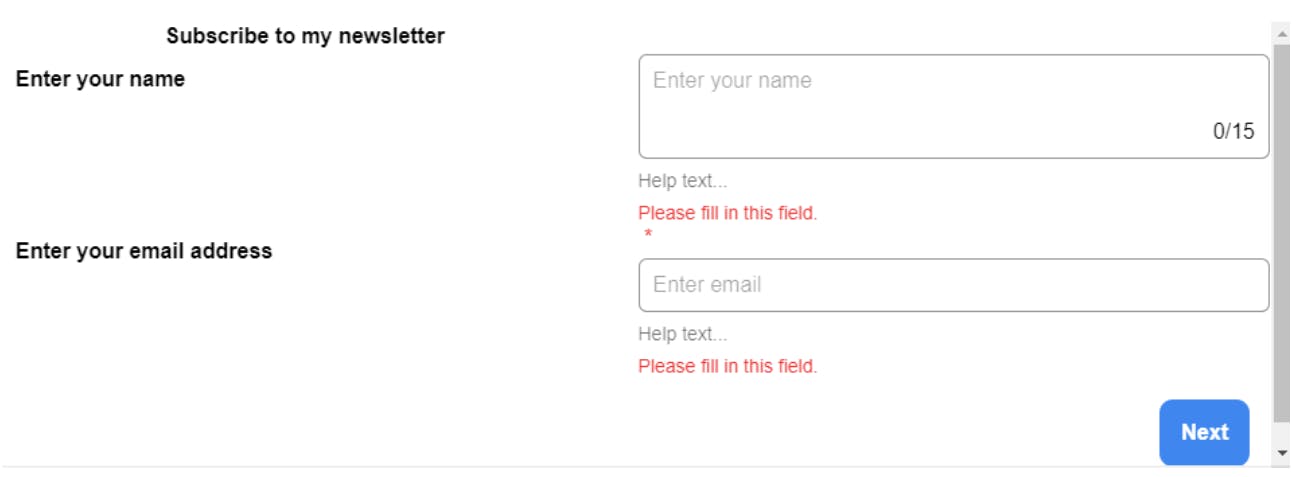
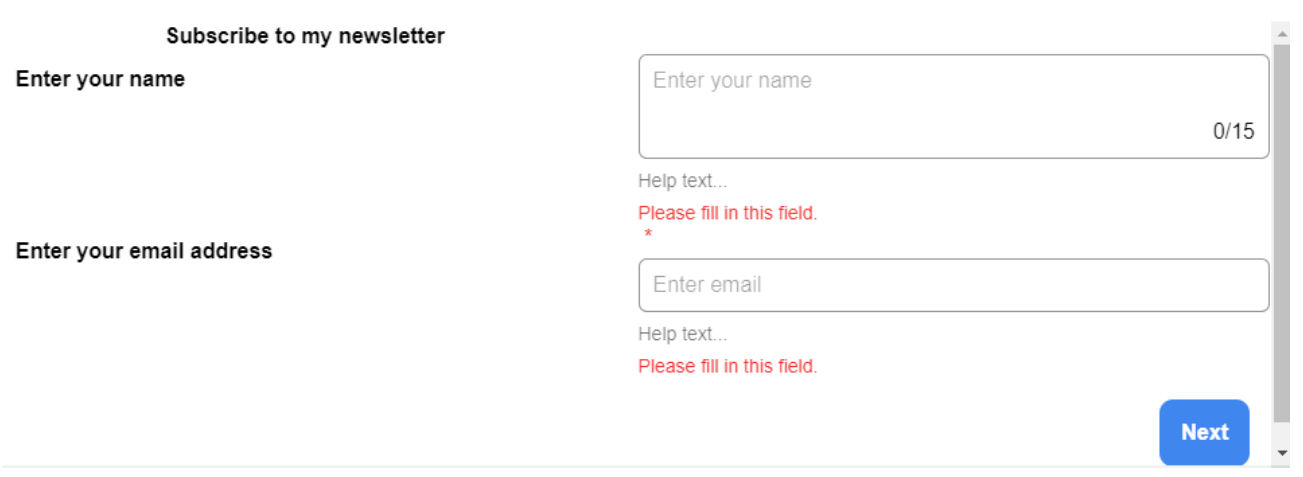
Can I change the error message text in the XM Cloud Form Builder?
Currently, the default text is available as
Please fill in this field:
There is no option present in the HTML control (or XM Cloud Form Field setup) setup to change the error message text: 🔝

Can I edit the active form?
No, you can’t edit an active form. It is good to create a copy and edit the form if any changes are required on the XM Cloud Form. You will be able to change its webhook.
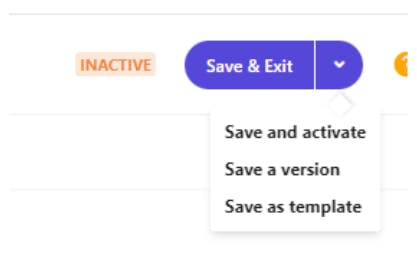
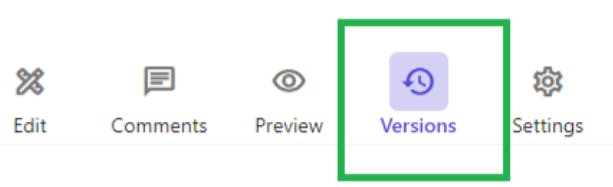
Can I create a version of XM Cloud Forms?
Yes, you can create a version of Sitecore XM Cloud Forms.

You can check the available version from the Versions option in the TOP menu while editing the form 🔝

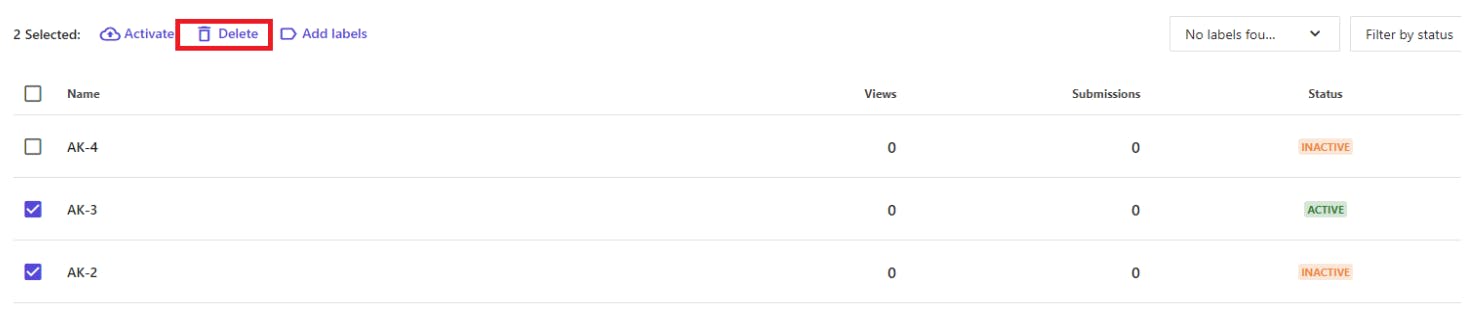
Can I delete the Sitecore XM Cloud Form from the Form Dashboard?
Yes, you
candeleteinactiveXM Cloud Forms from the Dashboard but youcan'tdelete theactiveform
Can I migrate the Sitecore Forms to XM Cloud Forms?
In the previous non-XM Cloud version of Sitecore, we were using Sitecore Form to implement Form functionality, and user-submitted data was stored in the Sitecore xDB database. 🔝
Now, if you wanted to migrate from Sitecore Forms to XM Cloud Forms, then it would be a complete rewrite effort.
Can I customize the XM Cloud Form?
It's a visual form builder, and there's currently no customization present.
Can I access or serialize (usingSitecore CLI) the XM Cloud Form?
The XM Cloud Form is an independent app, and XM Forms are not saved to the XM Cloud CMS content tree, and as per my understanding, you can’t build the XM Cloud Form in a local development Sitecore Docker environment.
Can I hide the control (field) based on other control (field) values in the XM Cloud Form?
Currently, this feature is not available.
Can I make control (field) mandatory (required) based on other control (field) values in the XM Cloud Form?
Currently, this feature is not available. 🔝
Conclusion
The benefits of moving to XM Cloud (migrating to XM Cloud) are that you will be getting cool features like XM Cloud Forms OOTB from the SaaS platform with enhancements and improvements.
This initial release of XM Cloud Form Builder will be suitable for your digital marketing campaign to build a simple form to collect the required user’s information to fulfil your organization's or web properties needs.
The good part here is that if you are implementing some registration forms or data collection forms that require more fields, then you can use XM Cloud Multiple Forms pages and utilize OOTB support for Terms & Conditions and reCAPTCHA.
Overall, the XM Cloud Forms with Sitecore Composable Products offer businesses a powerful tool to enhance their digital strategy. By leveraging this synergy, businesses can create engaging, personalized experiences that drive growth and success. 🔝
Credit/References
Pingback
| Enlighten with Amit (hashnode.dev) | What is Sitecore Search?: A Definitive Introduction (hashnode.dev) | What is Sitecore XM Cloud - XM Cloud Building blocks (hashnode.dev) |
| xm cloud form | sitecore xm cloud certification | sitecore xm cloud developer certification exam |
| sitecore xm cloud plus | sitecore xm cloud architecture diagram | xm full form |
| Sitecore XM Cloud | sitecore xm cloud training | sitecore xm cloud documentation |
| sitecore xm cloud login | sitecore xm cloud components | sitecore xm cloud architecture |
| sitecore xm cloud security | sitecore xm cloud api | sitecore xm cloud azure devops |
| sitecore xm cloud analytics | sitecore xm cloud azure | sitecore xm cloud azure ad 🔝 |
| sitecore xm cloud deploy app | sitecore xm cloud preview api | what is the difference between sitecore xm and xm cloud |
| difference between sitecore xp and xm | sitecore xm cloud benefits | sitecore xm cloud custom code |
| sitecore xm cloud certification questions | sitecore xm cloud certification dumps | sitecore xm cloud cli |
| sitecore xm cloud certification exam | sitecore xm cloud custom pipelines | sitecore xm cloud cdn |
| sitecore xm cloud content migration | sitecore managed cloud vs xm cloud | connect sitecore pages to your local xm cloud instance |
| sitecore xm cloud disaster recovery | sitecore xm cloud developer | sitecore xm cloud developer certification |
| sitecore xm cloud deployment | sitecore xm cloud docker | sitecore xm cloud demo 🔝 |